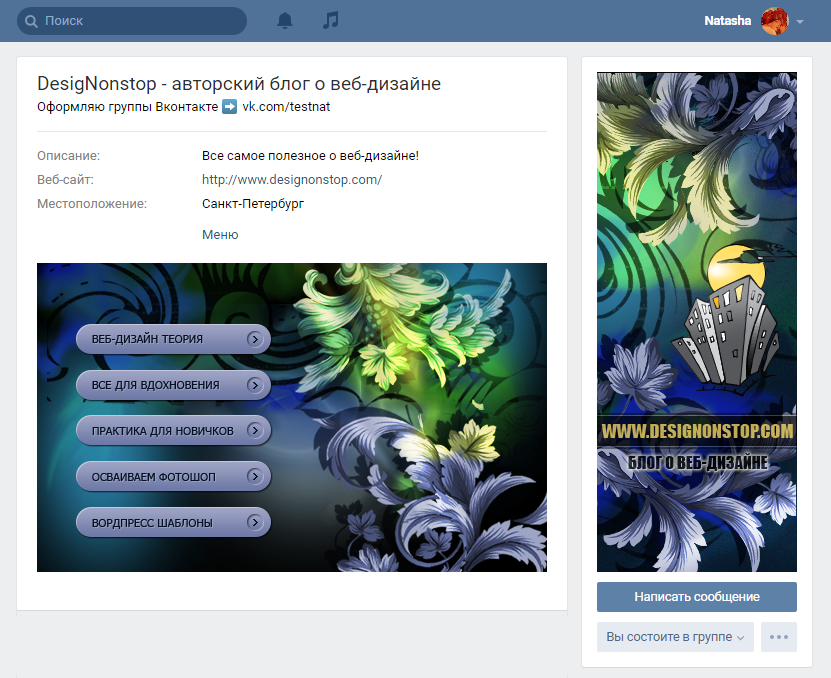
Оформляємо меню для групи Вконтакті: підбираємо зображення для аватарки і шапки, створюємо якісні фотографії в групі, оформлення віджетів для бізнес-групи Вконтакте

У даному матеріалі ми розповімо, як красиво оформити групу Вконтакті.
Зміст
Візуальне сприйняття є одним із найважливіших факторів при формуванні первинного думки людини про щось. Пам'ятайте: «По одягу зустрічають...»? Про це принципі дуже важливо пам'ятати, коли ви починаєте оформлення своєї бізнес-сторінки у соціальній мережі ВКонтакте.
Вперше заглядаючи на сторінку вашого співтовариства, користувачі будуть оцінювати красу і зручність, а також функціонал і дизайнерський професіоналізм. Тому не варто економити на послугах фахівців, якщо ви, звичайно ж, не гуру веб-дизайну.
Ми підготували для вас кілька порад, які допоможуть зробити вашу групу ВКонтакте привабливою для потенційних учасників та клієнтів.
Зображення — важливий інструмент візуалізації для оформлення групи Вконтакте
«Краще один раз побачити, ніж сто разів почути» — ще одна приказка, яка не втратила своєї актуальності і в сучасному світі. Зображення, що є одним з головних інструментів візуалізації, займають своє заслужене місце в профілі інтернет-користувачів, тому з ними потрібно вміти правильно поводитися, витягуючи максимум користі.
Якість фотографій також відіграє важливу роль, а ВКонтакте має звичай стискати їх при завантаженні. Виявляється, з цим можна поборотися, причому з досить гідним результатом. Для цього зображення треба робити в два рази більше, а фон для текстової підкладки – максимально світлим (в ідеалі – білим) при темних буквах.
Де взяти хороші, якісні вихідні? Найпростіший вихід – пошукати на просторах інтернету можна знайти і безкоштовні, можна купити за гроші) або створити їх самому, тоді вони гарантовано будуть авторськими і оригінальними.
Розробники ВКонтакте встановили оптимальні розмірні рамки для зображень, які можна завантажувати на сторінки в групах. Після зміни загального дизайну соцмережі з'явилися і нові вимоги до картинок, про які ми вам детально розповімо.

-
<>Аватарка: мінімум – 200 х 200 пікс., інакше система видасть помилку. Задекларований максимум – 200 х 500 пікс. (хоча якщо розмір буде більше, головне, щоб співвідношення залишалося 2 до 5).
- Обкладинка: відрізняється для повної і мобільного версій, тому потрібно враховувати цей момент при виборі і перевіряти, як вона буде виглядати при перегляді на телефоні. Отже, або 1590 х 400 пікс., або усічена версія – 1196 х 400 пікс.
- Картинки для прикріплення: зараз новинна стрічка ВКонтакте зафіксована по ширині, тому тепер ваші картинки не будуть деформуватися внаслідок прикріплення. Намагайтеся, щоб зображення було квадратним (дуже добре для мобільної версії) або прямокутним по горизонталі і мало ширину мінімум 510 пікс.
- Ілюстрації до сторінки з посиланнями: приєднуються до написів при додаванні в нього посилання. Мінімум для нього – 537 х 240 пікс. (але допускаються і побільше при дотриманні пропорцій). Ці картинки беруться або за замовчуванням Open Graph, або з метатега Title, але у користувача є можливість їх змінювати на свій смак (вибирати з публікації інше фото для анонсу чи розміщувати своє власне).
- Ілюстрації до тексту: 510 х 286 пікс. Безкоштовний порада: робіть картинки в редакторі потемніше і не строкатими, щоб не губилися на тлі літери.
- Візуалізація історії: нагадуємо, що публікувати історії від свого імені (за допомогою офіційного сервісу) можуть тільки розкручені групи, які отримують на це спеціальний дозвіл від розробників соцмережі. Ілюструються вони фотографіями (х 1080 1920 пікс.) та відео (720 x 1280 пікс.) – у вертикальному форматі. Крім того, відео повинно відповідати ряду критерій: довжина – не більше 15 сек., розмір – не більше 5 мегабайтів, кодек – h.264, озвучка – ААС.
- Обкладинка альбому: для фул-версії – 1200 х 800 пікс., для усіченої – на 200 одиниць менше.
- Відео: оптимальний розмір – 1280 х 720 пікс.
- Вікі-сторінка: великі картинки при публікації будуть стискатися до ширини в 400 пікс., тому клікніть на ньому мишкою і виставте 607 х 342 пікс. з збереженням пропорцій – тоді воно займе всю ширину вікі-сторінки.
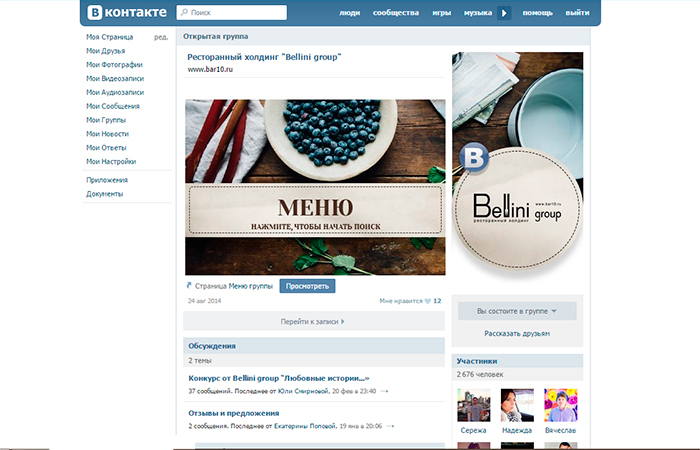
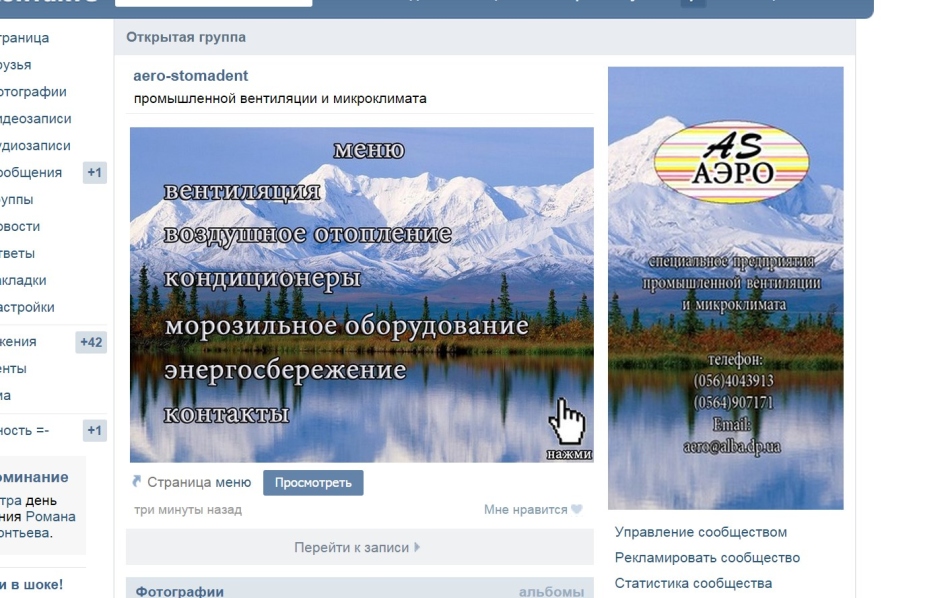
Оформлення шапки для пабліка Вконтакте
Шапка – найважливіше місце вашої групи, адже вона першою попадає в поле зору відвідувачів. Тут публікується найважливіша інформація: актуальні новини, меню навігації, оголошення і так далі.
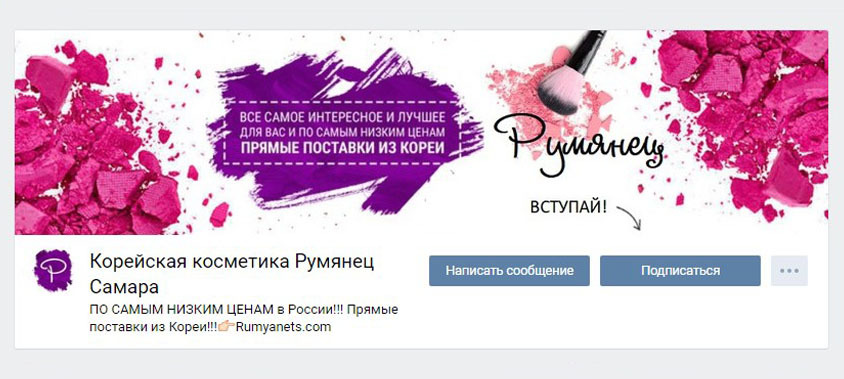
- Обкладинка. Вона повинна бути дуже красивою і привертає увагу (1590 х 400 пікс.) – легко завантажується з меню налаштувань співтовариства. На обкладинці ви в повній мірі можете покреативити: опублікувати акції і самі «гарячі» пропозиції, здивувати відвідувачів девізом або слоганом, познайомити з назвою групи. Також можна навпаки не перевантажувати обкладинку інформаційно, залишивши лише короткі загальні відомості про паблике і посилання для швидкого переходу на сайт.

- Розгляньте як варіант використання динамічної обкладинки, на якій можуть відображатися найбільш цінні для вас або ваших передплатників зміни або події.
- Хештегі – їх теж іноді додають в опис спільноти на обкладинці, щоб підвищити релевантність пабліка і підняти його на вищі пошукові ступені.

- Сюди ж можна повісити і закріпити вікі-пост або статтю, підготовлену у редакторі, з призовних зображенням на анонсі – в них можна дати розгорнуту інформацію про вашій групі.
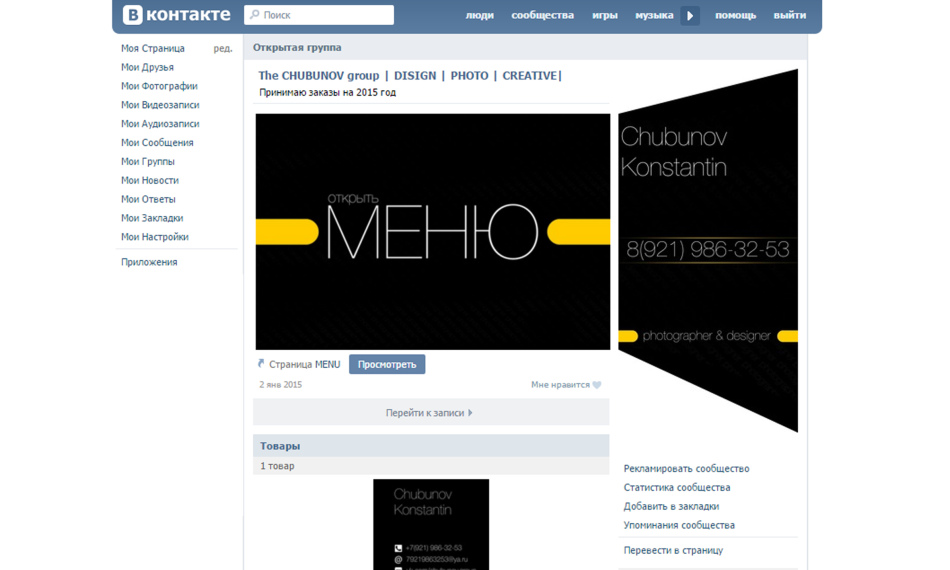
Меню. Тут також можна вибрати з різних варіантів той, який буде імпонувати вам і вашим передплатникам:
- Відкритий варіант – повністю видно в шапці сторінки.
- Закритий – відображає значення «Меню» або «Навігація», а доступ до нього можна отримати, відкривши вікі-посаду;
- Злитий – аватарка і анонс меню об'єднуються в єдиний масив;
- Прихований – його можна оформити тільки для пабліка (розділи читаються можна тільки після переходу на посилання).

- Відеокліп на автоматі. В шапку групи можна прикріпити відеофайл, який на автоматі буде беззвучно включатися при вході на сторінку. Дуже привабливий маневр для нових гостей.
Для використання цієї можливості потрібно вибрати відеоролик, залити тільки через ВКонтакте без використання чужорідних плеєрів, приєднати його до месседжу і прикріпити до шапці.
- Мега-популярний пост. Найбільш затребувана публікація може по праву зайняти почесне місце в шапці групи, адже велика кількість лайків, переглядів та перепостів – гарантія збільшення кількості ваших передплатників.
- Анонси, презентації, акції, розіграші. Саме в шапці можна розмішати оголошення, анонсують різні заходи або альбоми для ваших передплатників – тут їх побачить максимальна кількість користувачів.
- Відгуки передплатників, кейси. Зворотний зв'язок, тим більш результативна, — що може бути краще для підтвердження репутації та подальшої розкрутки групи? Виносьте ці моменти в шапку, і реакція не змусить себе чекати.
- Реклама програми. Якщо ви вже настільки розкручена спільнота, що обзавелися мобільним додатком, то це хороший привід проінформувати про це ваших передплатників і нових відвідувачів.
- Правила. Непогано розмістити інформацію про правила співтовариства в його шапці – це також підвищить ваш рейтинг (адже дисципліна завжди була в числі позитивних рис) і спростить процес їх пошуку для бажаючих вступити в групу.
- Посилання. В шапці можна розміщувати посилання на інші спільноти (наприклад, ваших партнерів) або соціальні мережі – це вже вирішувати вам.
На яку аватарку звернути увагу при оформленні групи Вконтакті?
- Мініатюра аватарки. Шрифт тексту повинен бути достатньо великим для прочитання, але не перевищувати її межі. Зображення на аватарці має бути зрозумілим і впізнаваним, оригінальним і досить яскравим і виділяється на загальному тлі, а ще – стильної і продуманою до кожної дрібниці.
- На невеликому просторі мініатюри можна розмістити важливу інформацію, наприклад: анонс чого-небудь (послуги, заходи, товару), переваги пабліка, контакти для зв'язку, вигідні моменти співпраці (кращі ціни, умови доставки, допомога експерта і так далі), всілякі конкурси, вакансії. Одним словом, вельми непоганий майданчик для творчості.
- Коли в паблике не виставлена обкладинка, користувачі побачать повну версію аватарки. Якщо це ваш випадок, то аватарка повинна бути якісною.
- Щоб шапка спільноти виглядала стильно і привабливо, потрібно створювати аватарку в одному ключі (колірна гама, шрифт, манера оформлення) з меню.

Увага: аватарка і її мініатюра можуть бути однаковими, а можуть і відрізнятися – вирішувати вам. Головне, не перевантажуйте її зайвою інформацією, нехай її простір буде «повітряним».
- Інформація на аватарі. Це можуть бути будь-які, самі важливі для вас і ваших відвідувачів позиції: домен сайту, контакти і режим роботи, невелика реклама товарів, акції та знижки, повідомлення про наявність мобільного додатку, посилання на інші соцмережі, перерахування ваших нагород і досягнень і так далі.
- Слитные аватарка і меню створюються за допомогою будь-якого графічного редактора в межах його можливостей.
Якщо ви не вмієте користуватися стандартним фотошопом, то існують спеціальні сервіси з готовими варіантами, наприклад, Fotor.com, Canva.com і тому подібні. З ними абсолютно легко впоратися.
Віджети: оформлення бізнес-групи Вконтакте
При оформленні бізнес-групи не можна забувати про використання віджетів, завдяки яким можна здійснювати зворотний зв'язок: ділитися відгуками учасників, оформляти заявки, підписуватися на розсилку, приймати подарунки, брати участь у конкурсах і розіграшах і так далі.
Створення шаблонів для постів
Якщо ви хочете, щоб пости на сторінці виглядали стильно і пізнавано, то можна розробити (самому або з допомогою дизайнера) спеціальні шаблони для анонсів, в яких потрібно буде тільки міняти колір картинки і заливати новий текст.
Для цього можна:
- пограти з освітленням зображення для полегшення сприйняття тексту
- створити контрастну область і написати по ній
- виділяти текстові рядки кольором
- розділити зображення на дві половинки; зробити картинку каламутній
- спочатку вибрати фото з місцем для титрів
- додати шрифти спецефектів (тіні, обведення, світіння тощо)
Іноді на шаблон додають логотип – бренд, якщо він вже є у вашої групи.
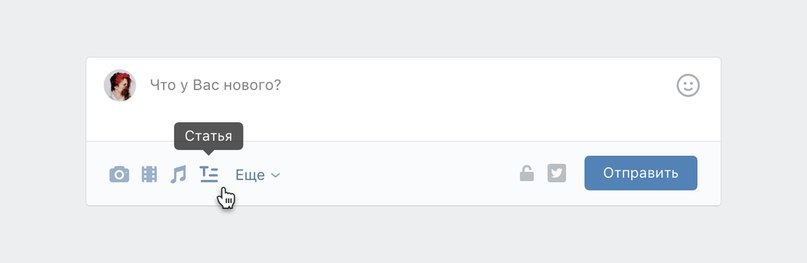
Редактор статей
У ВКонтакте існує текстовий редактор для верстки – вхід в нього відзначений великою літерою «Т» в правому верхньому куті екрану. Скористатися його послугами зможе навіть початківець користувач.

Вікі-розмітка
Вікі-розмітка є провідником до мови html, є альтернативним варіантом звичайного тексту. Ефективна при створенні великих матеріалів з різними виділеннями тексту, додаванням графіки, аудіо-, відеоефектів, яскравого меню навігації.

Для роботи рекомендую освоїти сервіс «Вихідний код сторінки», який дає можливість переглядати код вікі-сторінок (увійти в сервіс, вставити посилання на бажаний тип групи і переглянути, знайти в реєстрі потрібну сторінку і натиснути на словосполученні «Перегляд коду»).
Редактор і вікі-спільноти
У ВКонтакте є редактор для обробки вікі-сторінок, а також спеціальні групи «Вікі-розмітка ВКонтакте» і «Вікі Док».
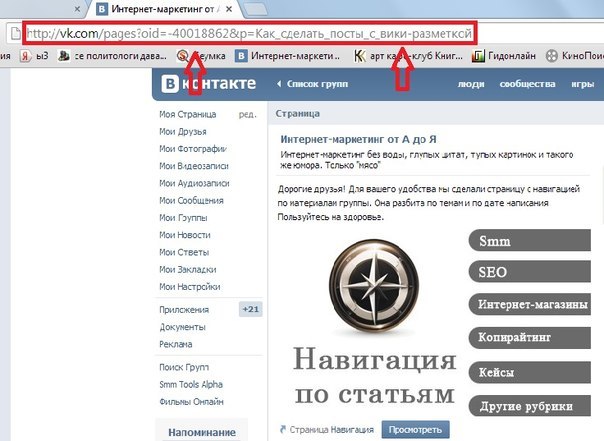
Для створення такої сторінки потрібно вставити в адресний рядок наступний набір символів: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, де ХХХ – це ID вашої сторінки (можна знайти або в «Записах спільноти» — цифри до «?», або за допомогою сервісу «Дізнатися ID), а «Оглавление_странички» — це заголовок матеріалу з нижнім підкресленням на місцях прогалин.

- Можливість редагування матеріалів ви можете налаштовувати самі (налаштування для цього ви знайдете зліва внизу редактора). Потрібно дуже акуратно дозволити редагування ваших матеріалів стороннім людям.
- Для переходу в режим коду при роботі з візуальним редактором і назад потрібно просто клікати по іконці з двома горизонтальними трикутними дужками в правому верхньому куті редактора.
- З самим редактором звертатися легко – за аналогією з Ворд, в ньому тільки не можна грати з розміром шрифту, а займатися тегированием (Н1, Н2, Н3), курсивне або жирне виділення. Для більш серйозного форматування тексту потрібно робити в режим коду вручну.
- Для вставки посилання на матеріал у вікі-розмітці потрібно прописати формулу: [посилання на матеріал|текст посилання].
- Вивантажувати картинки рекомендується у кодованому режимі, щоб уникнути автоматичного вирівнювання та ущільнення. А перш ніж залити відеофайл, потрібно спочатку зберегти його в свої відеозаписи.
Щоб повісити посилання на картинку, е в режимі кодування ставте після другого значка | посилання на потрібний файл, вирівняйте і пропишіть розмір.
Створюємо меню для навігації
Якщо ви не плануєте створювати складне меню, то достатньо просто зобразити всі навігаційні пункти в редакторі.
- Потрібно буде попрацювати з чим-небудь типу фотошопу, у якому слід створити картинку, розкрийте її на частини, залити шматочки в вікі-пост з додаванням посилань.
- Можна закріпити створене меню на шапці сторінки, створивши його в вікі-мовою.
- Меню можуть бути найрізноманітнішими: простими (1, 2 або кілька стовпчиків), в табличній верстці (створення таблиці на вікі-мовою), адаптивними.

Щоб вони добре виглядали на екрані персонального комп'ютера, і в мобільному гаджеті, радимо використовувати табличну верстку з чіткою шириною осередків і різати меню на однакові геометричні фігури (3 стовпчика – максимальна ширина – 190 пікс., 4 стовпчика – 150, 5 – 110).
Перевірка результату
Під час верстки у вікі-розмітці бажано контролювати результат, видимий користувачами з різних пристроїв. Є спеціальні програми, що спрощують цю задачу.
У браузері Google Chrome досить зайти на вікі-сторінку і поставити «m.» на адресу, потім клацнути правою мишкою і вибрати «Подивитися код», а потім – на стилізований малюнок мобільного гаджета. Слід вибрати потрібний девайс і оновити сторінку, щоб все правильно відобразилося.
Також можна в Google Chrome встановити плагін Resolution Test, зайти на мобільну версію ВКонтакте і вибрати потрібний розмір.